图片来源:《魔法使之夜》游戏截图
无互联网指使用VSCode的Windows和Linux未连接互联网,但至少能通过某些途径把下载好的安装包传到Windows里安装
安装官方Git客户端
访问https://git-scm.com/download/windows下载git客户端并安装,安装这个主要是偷懒,要用的是“Git Bash”和SSH相关工具,
安装VSCode
Windows客户端安装
访问https://code.visualstudio.com/Download下载VSCode客户端并安装
安装Remote-SSH插件
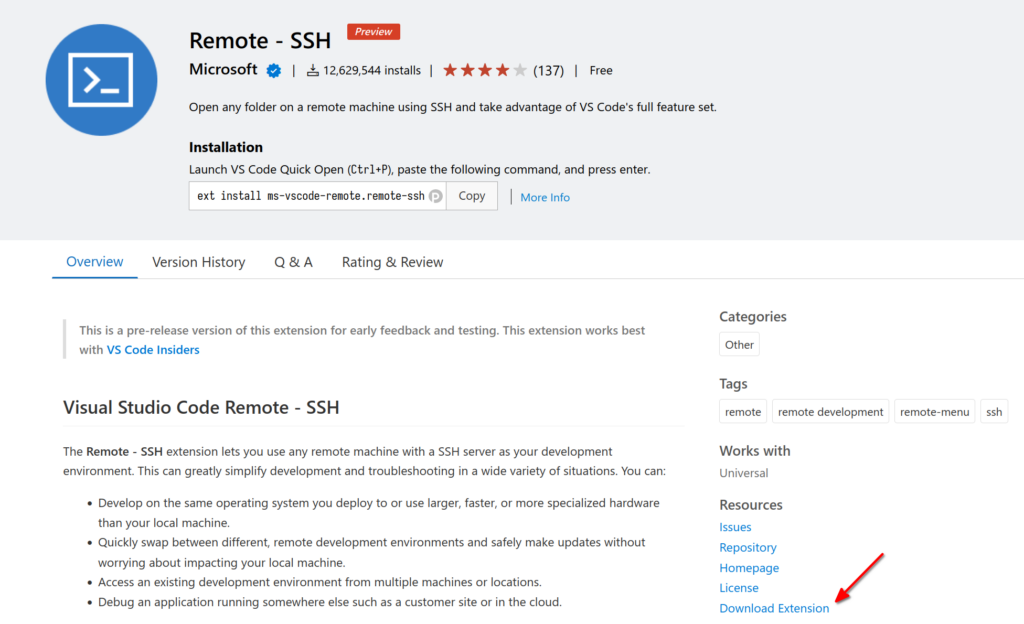
访问https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh, 界面右边可以下载插件安装包

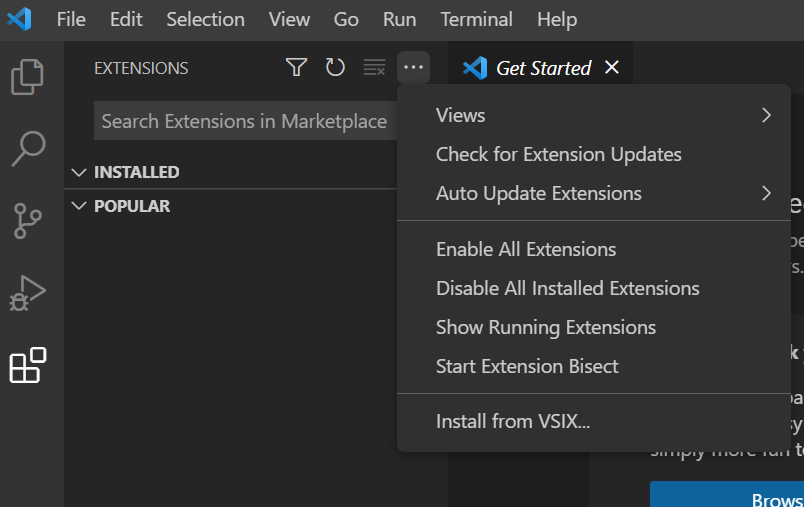
进入VSCode的插件界面(左边工具栏第5个),直接用鼠标把插件安装包拖进去安装,或者点击“…”,选择“Install from VSIX…”安装

其他插件
大部分插件到https://marketplace.visualstudio.com/上手动下载安装即可,一些插件的windows端和linux端程序有一定区别(比如微软官方的C/C++插件),请根据需要下载不同版本
Linux服务端安装
在有互联网的情况下,客户端第一次连接会自动给Linux下载服务端程序,但没有互联网的情况下,需要手动完成
获取服务端安装包
首先需要尝试第一次连接,虽然必定会失败,但可以从连接报错信息看到下载服务端程序所需要的“commit id”
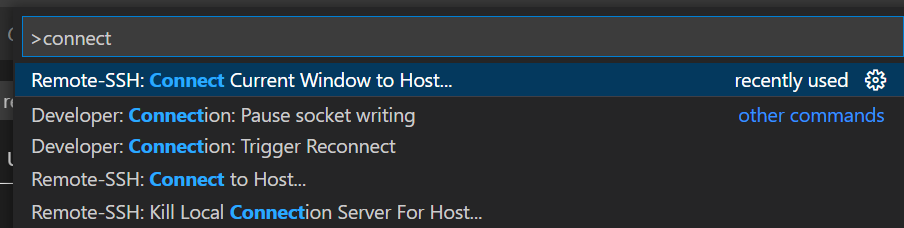
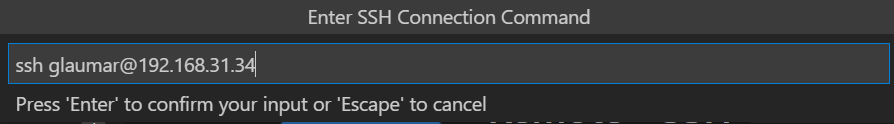
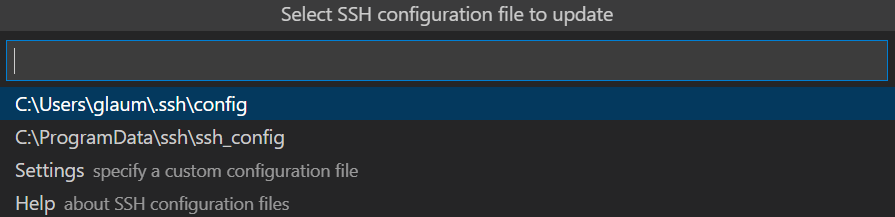
按快捷键“Ctrl + Shift + P ”, 搜索“connect”,选择“Remote-SSH:Connect Current Window to Host…”




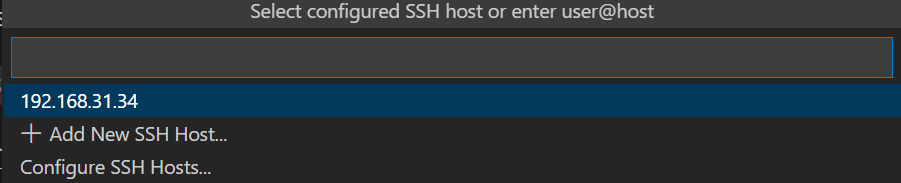
添加后,再重复一遍操作,按快捷键“Ctrl + Shift + P ”, 搜索“connect”,选择“Remote-SSH:Connect Current Window to Host…”
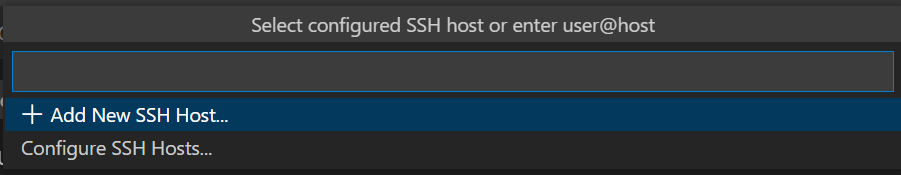
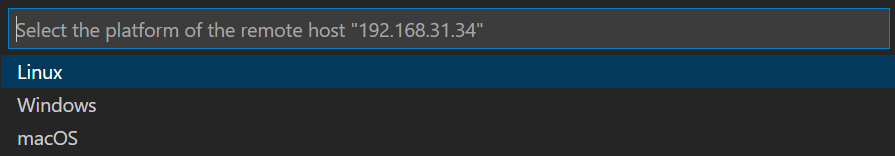
此时会多一个刚刚添加服务器,选择之后按提示操作即可



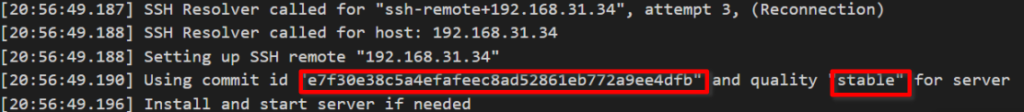
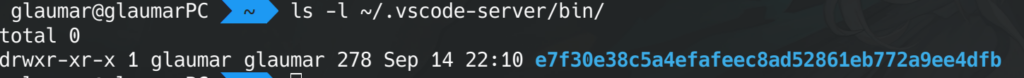
第一次连接一定会失败,可以从连接报错信息看到之后所需要的“commit id”, 同时在Linux端生成的用户根目录下生成“.vscode-server”文件夹,“.vscode-server/bin/”下会有一个以“commit id”值为文件名的文件夹,如果没有生成这个文件夹,请把上面的连接步骤重复多试几次


根据刚刚的报错信息,我使用的是stable版,用报错信息里的“commit id”替换下面连接里的“$COMMIT_ID”,直接访问下载服务端程序(vscode-server-linux-x64.tar.gz)
https://update.code.visualstudio.com/commit:$COMMIT_ID/server-linux-x64/stable
如果是insider版,把url最后的stable换成insider
https://update.code.visualstudio.com/commit:$COMMIT_ID/server-linux-x64/insider
安装服务端程序
打开之前安装git时附带的“Git Bash”
把刚刚下载的服务端程序传到linux上
# 进入存放服务端程序的目录,我直接放在C盘根目录了
cd /c
# 通过scp把vscode-server-linux-x64.tar.gz传到linux, 记得修改登录用户名和服务器IP
scp vscode-server-linux-x64.tar.gz [email protected]:.vscode-server/bin/ssh连接到linux上
在linux上执行
cd ~/.vscode-server/bin/
tar xf vscode-server-linux-x64.tar.gz
#记得替换e7f30e38c5a4efafeec8ad52861eb772a9ee4dfb为你的commit id值
mv e7f30e38c5a4efafeec8ad52861eb772a9ee4dfb e7f30e38c5a4efafeec8ad52861eb772a9ee4dfb.bak
mv vscode-server-linux-x64 e7f30e38c5a4efafeec8ad52861eb772a9ee4dfb
rm vscode-server-linux-x64.tar.gz完成后,VSCode再次连接就能连上了
配置使用SSH密钥自动认证
使用密码连接的话,VSCode每次Reload或者打开新窗口都要重新输入密码,比较麻烦,可使用密钥自动认证
打开之前安装git时附带的“Git Bash”
生成密钥
ssh-keygen.exe把公钥传到linux服务器
ssh-copy-id [email protected]完成后本机所有对该服务器的ssh连接应该都能自动认证
参考:
